Dwelling Design System

Role and Purpose
As the Design Systems Manager at Raymour & Flanigan, I oversee Dwelling DS which supports our UX, marketing, and development teams. It is foundational for building web/internal features, creating assets, and implementing consistent design tokens across projects.
Library Architecture
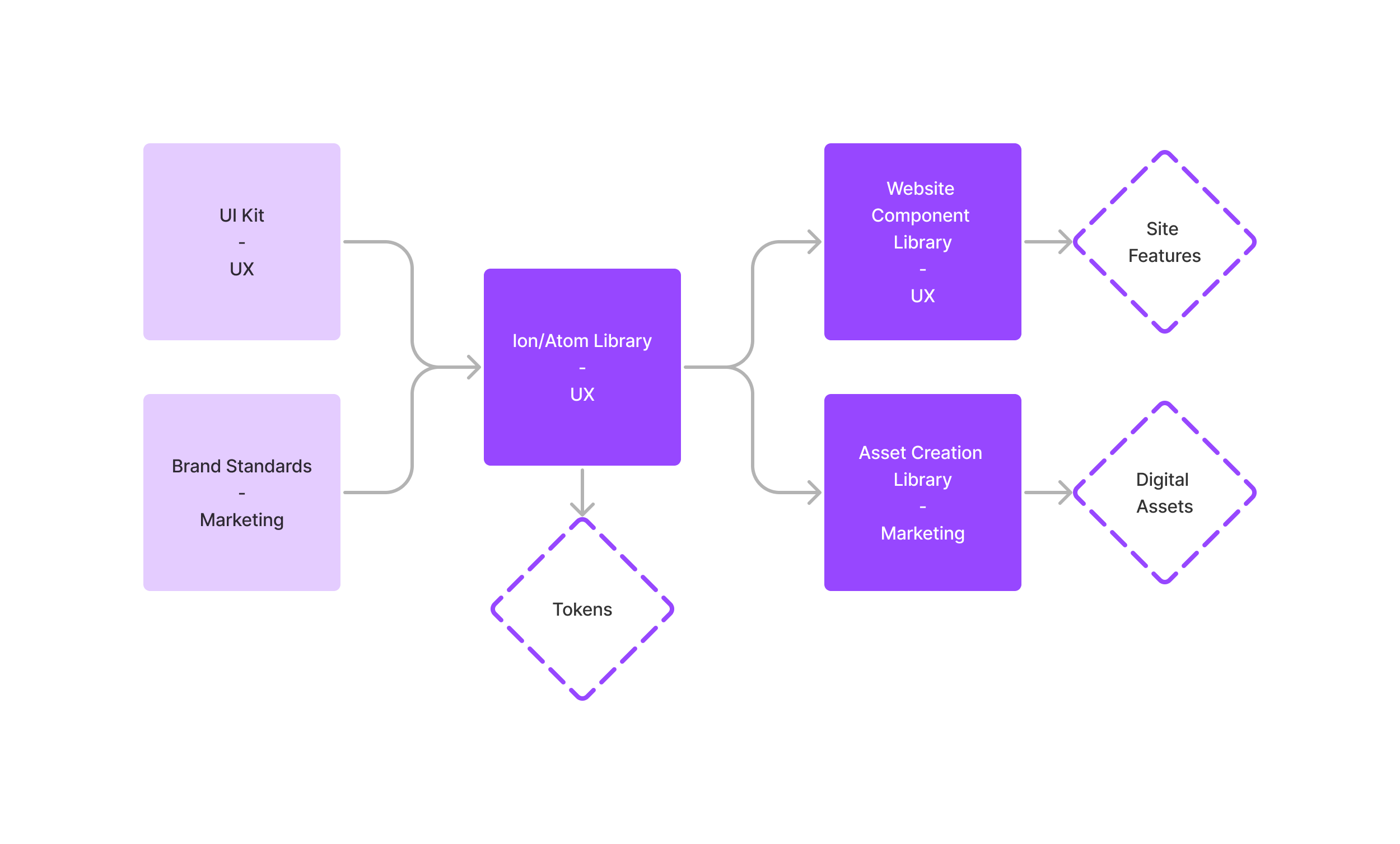
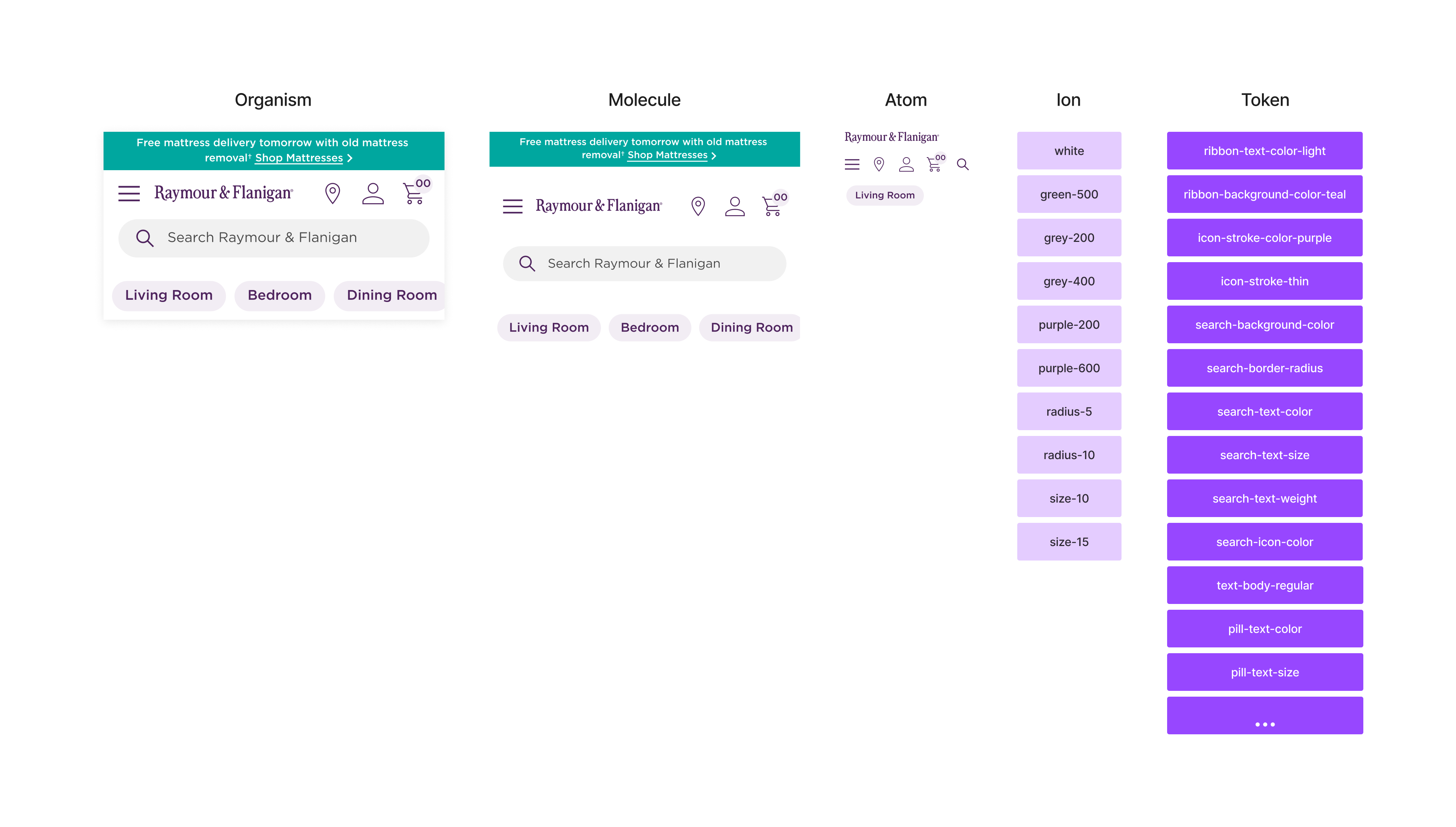
Following atomic design principles, Dwelling includes three libraries: a core "ion/atom" library nested within purpose-specific libraries for web components and asset creation. This structure ensures ease of use, with only relevant components accessible to each team. The unified ion/atom foundation allows us to control design updates globally, which maintains consistency across platforms.


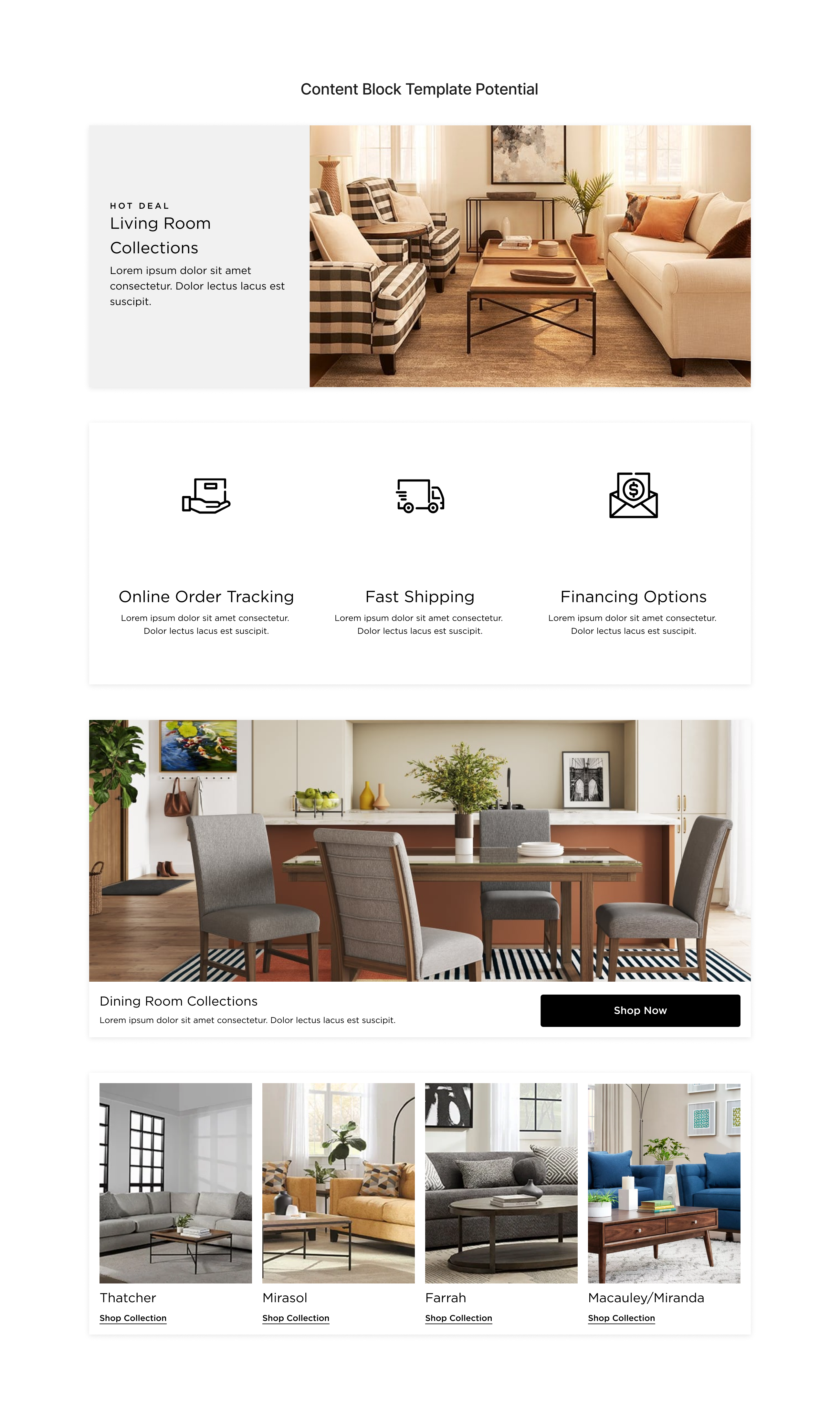
Templating with Content Slots
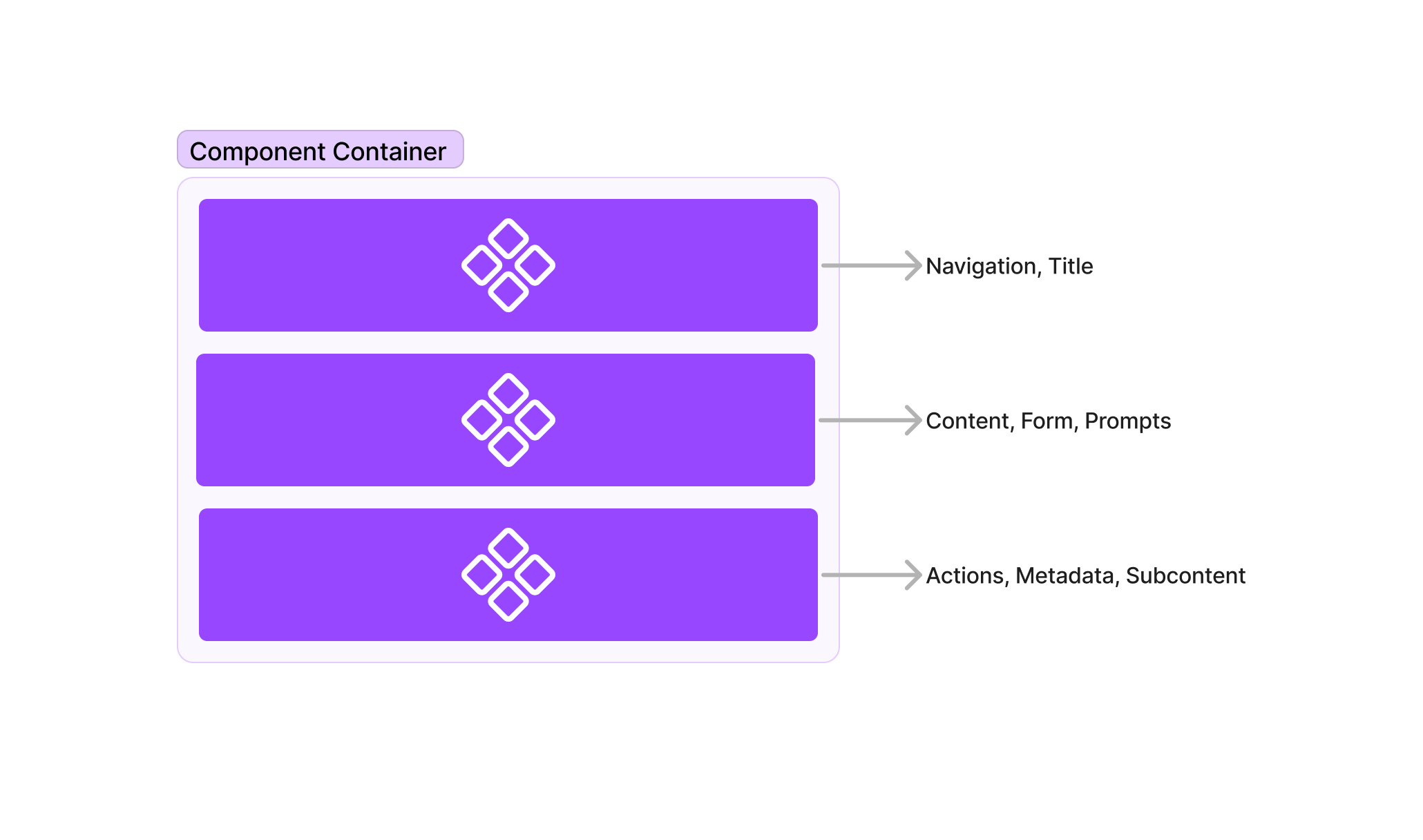
We use flexible templates with swappable content slots to streamline complex components. This approach enhances our design process, reducing design turnaround by 30% and cutting inconsistencies by 50%. Designers report that they can now initiate projects faster, focusing on customization and new work instead of repetitive design adjustments.


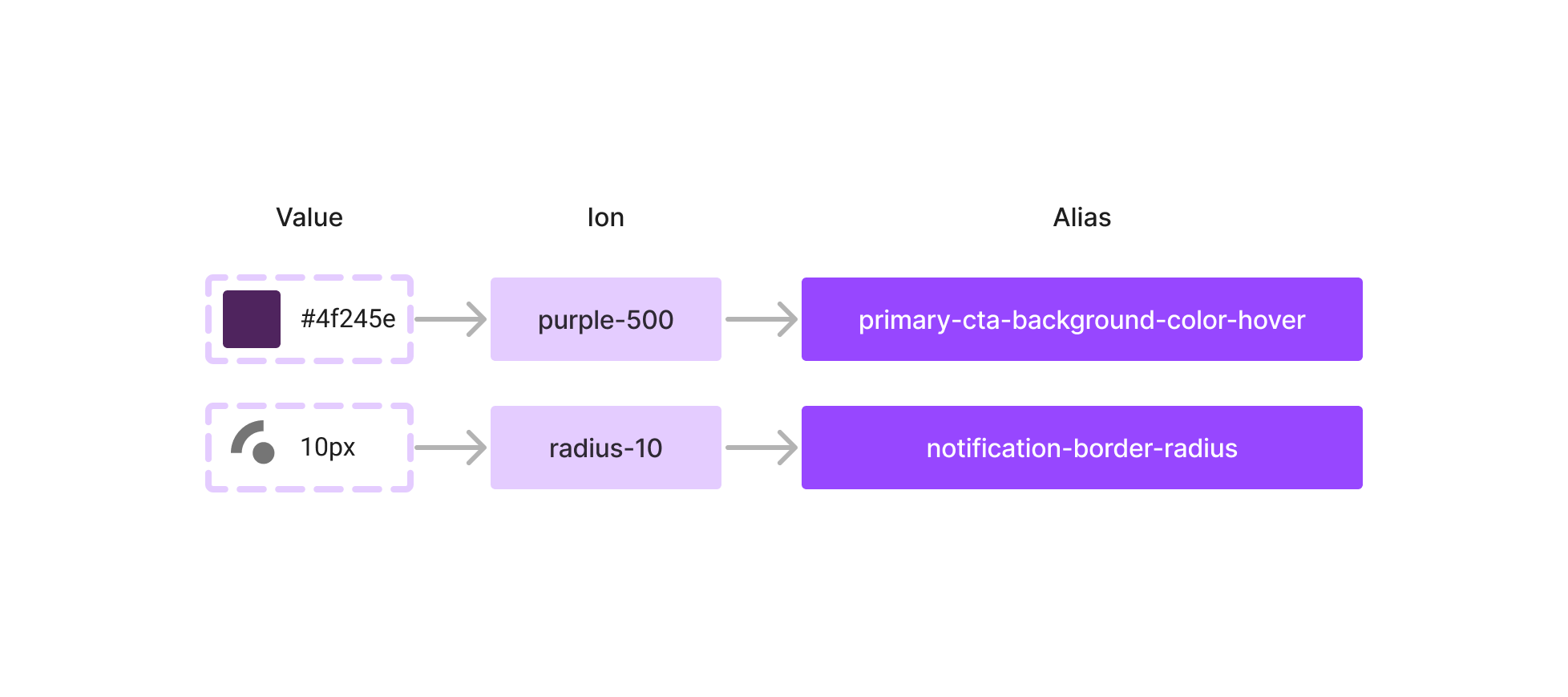
Tokens
Dwelling’s design token library is organized with a clear naming hierarchy (category-component-attribute-value-state) and includes both base and alias tokens for contextual use. This structure allows for rapid updates across sub-brands, adapting seamlessly in Figma for various branding needs.

Challenges and Adaptability
Transitioning from a Sketch library to multiple Figma-based libraries was challenging, especially when aligning components from separate website and internal sales tool development teams. However, the effort has yielded a versatile system that first supported the website, then internal tools, and is now being adapted for a point-of-sale (POS) system merging in-store and online experiences.
Documentation and Legacy Code Refactoring
After three years, Dwelling now features comprehensive documentation, making onboarding and reference significantly easier. As the system evolves, we are focused on refactoring legacy component code to ensure alignment with current standards and compatibility across platforms. This refactoring phase will further enhance maintainability and performance, keeping Dwelling optimized for future growth.